Khi bạn thêm khoảng trắng vào HTML, mặc định nó chỉ hiển thị một dấu cách giữa các từ, dù bạn nhấn phím cách bao nhiêu lần đi chăng nữa. Nhưng nếu bạn muốn chèn nhiều ký tự khoảng trắng trong HTML thì làm sao? Đừng lo, bài viết này sẽ chia sẻ với bạn cách sử dụng ký tự khoảng trắng trong HTML một cách linh hoạt.

Dưới đây là những cách bạn có thể chèn ký tự khoảng trắng trong HTML:
TÓM TẮT
1. Sử dụng mã kiểu tên hoặc mã kiểu số
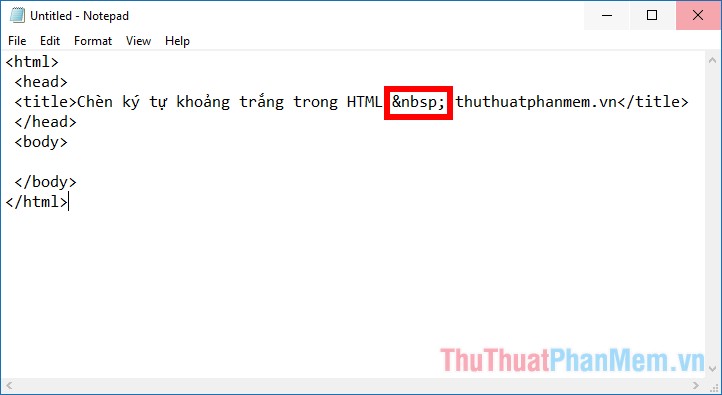
Thông thường, HTML chỉ hiển thị một khoảng trắng giữa các từ, dù bạn nhấn phím cách hàng chục, hàng trăm lần. Để chèn thêm ký tự khoảng trắng trong HTML, bạn có thể sử dụng mã kiểu tên hoặc mã kiểu số . Hai mã này sẽ tạo ra một không gian không bị phá vỡ, giữ nguyên một ngắt dòng tại vị trí của nó.

Lưu ý: Tránh lạm dụng ký tự khoảng trắng này, vì trình duyệt sẽ gặp khó khăn trong việc chèn các dấu ngắt dòng theo một cách có trật tự và dễ đọc. Nếu bạn muốn chèn nhiều hơn 1 khoảng trắng, hãy sử dụng các mã khác.
2. Chèn khoảng trắng có độ rộng khác nhau trong HTML
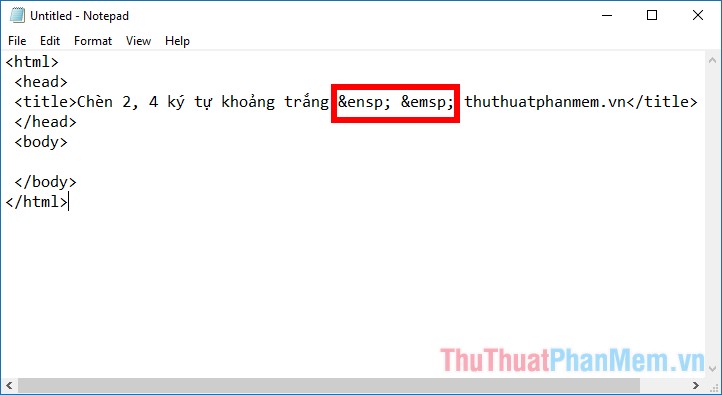
Ngoài các mã trên, bạn cũng có thể sử dụng các mã khác để chèn khoảng trắng với các độ rộng khác nhau, mà không gây ảnh hưởng đến dấu ngắt dòng.

3. Sử dụng văn bản được định dạng sẵn trong HTML
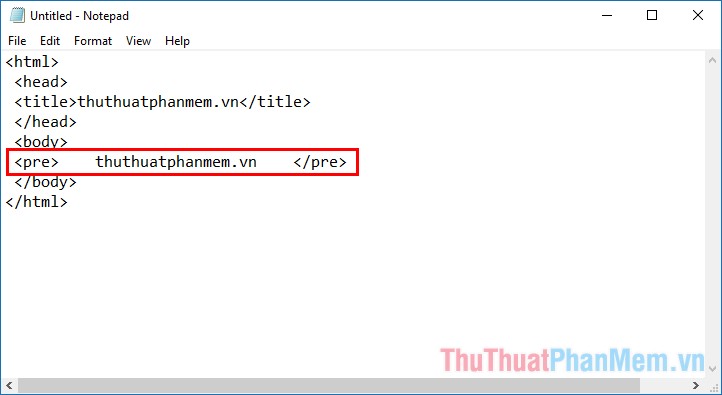
Bạn có thể sử dụng thẻ <pre> để hiển thị văn bản mà bạn đã nhập vào HTML một cách chính xác, bao gồm cả khoảng trắng và dòng xuống.

4. Tạo ngắt dòng
Bạn có thể sử dụng thẻ <br> để kết thúc dòng hiện tại của văn bản. Ngoài ra, bạn cũng có thể sử dụng nhiều thẻ <br> để tạo các dòng trống.
Ngoài những cách trên, bài viết cũng chia sẻ bảng mã ký tự thường dùng trong HTML, giúp bạn chèn các ký tự đặc biệt vào nội dung.
Hy vọng thông qua bài viết này, bạn đã biết cách chèn ký tự khoảng trắng trong HTML một cách linh hoạt và đa dạng. Đừng quên áp dụng những kỹ thuật này trong quá trình học HTML của bạn. Chúc bạn thành công!
Gia sư Glory: https://giasuglory.edu.vn
